
Better Rail
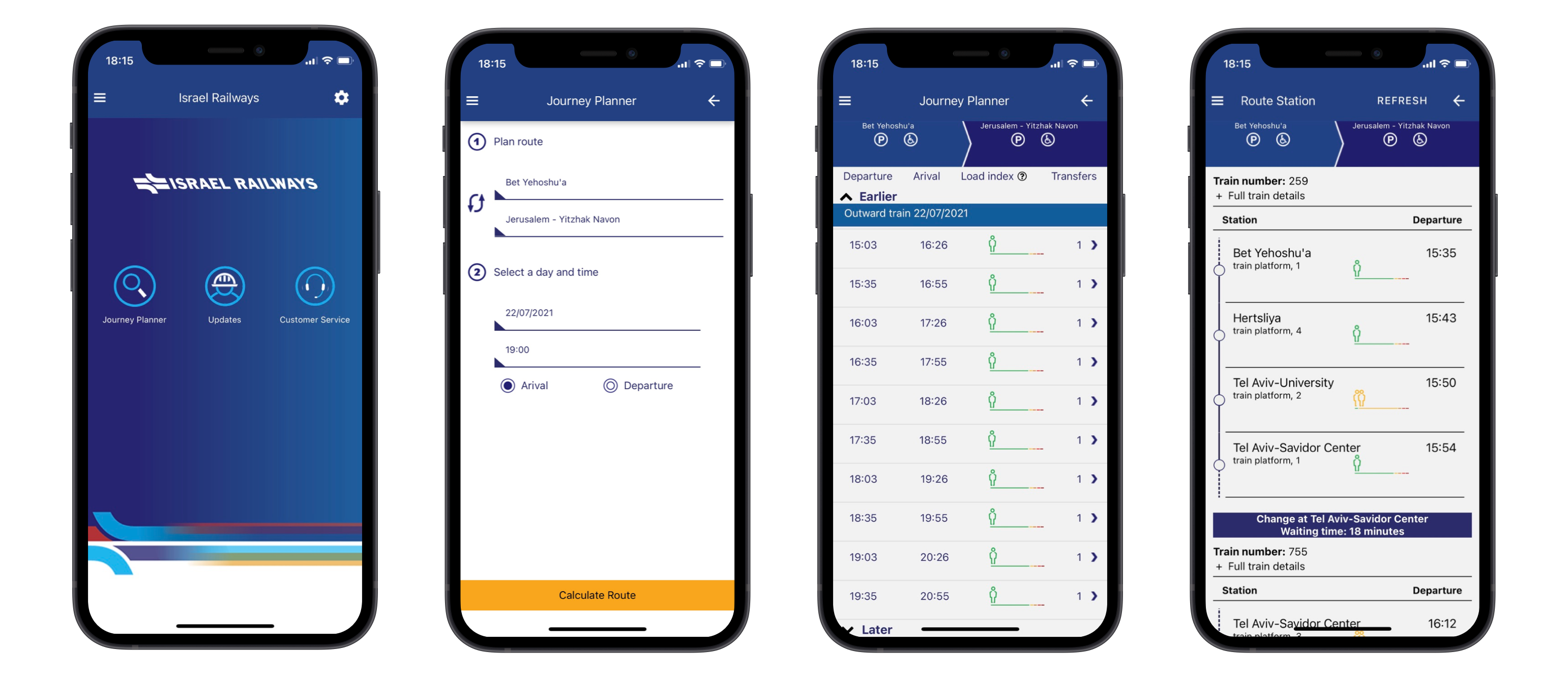
Back in 2021, the offical Israel Railways app was really bad.
It was slow, had an outdated UI and unusable UX, and was not accessible by any means. Here’s some evidence for you to judge.

I decided that I should stop whining about apps provided by the government - it’s time to be a good citizen and offer a better solution for the betterment of our society.
My vision for the app was that it would be fast, accessible, and beautiful. An app that would set the bar for what a great public transportation app should be.
Station Images
I can write a whole paper on all the decisions I made while designing the app, but if I had to pick just one standout, it’d definitely be the station images.
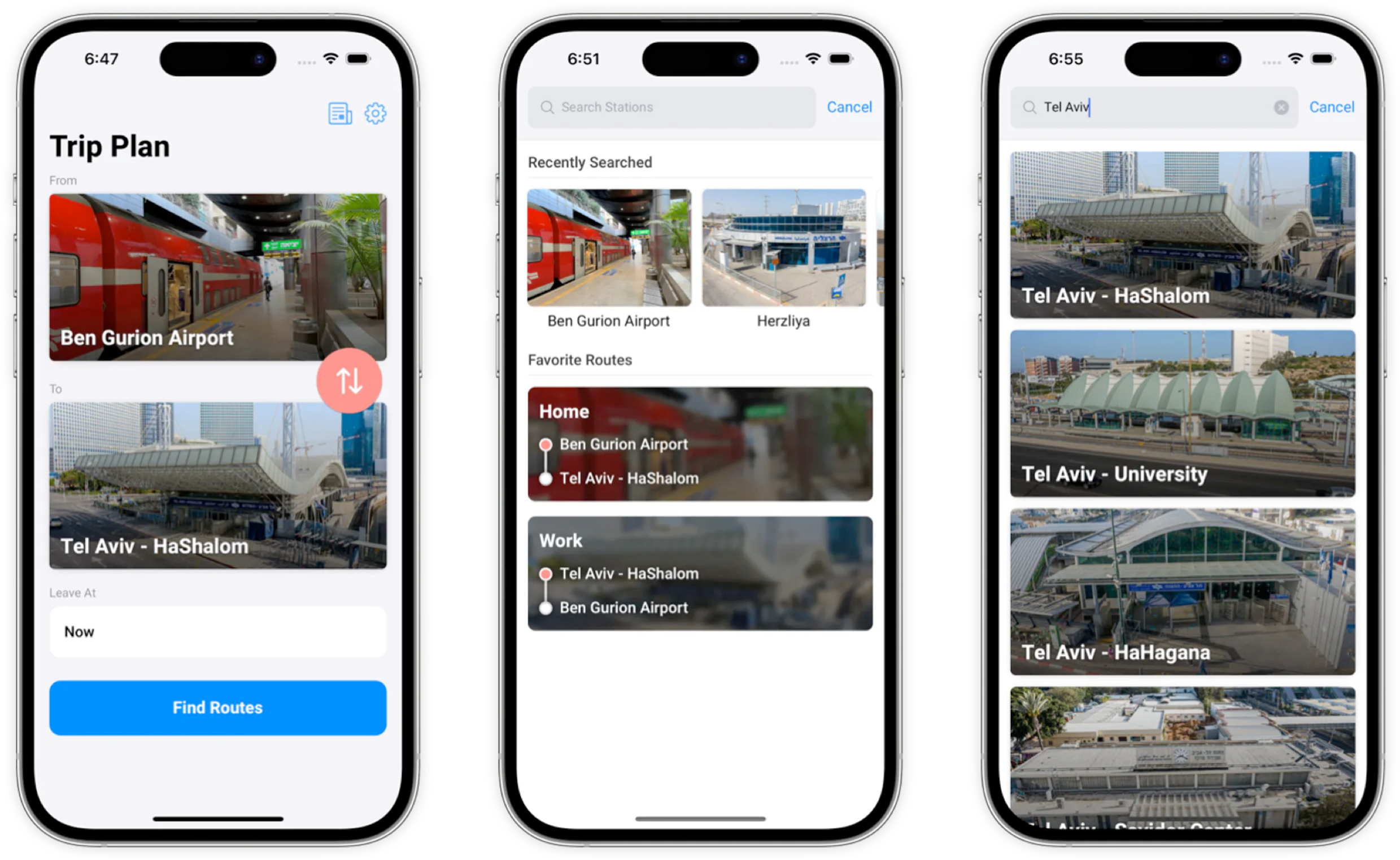
In most public transportation apps, stations are represented just by their name. But designing an app for Israel Railways presents a special opportunity: Israel Railways has only 70 stations across the country, each with its own distinctive look.
Using the station entrances as visual representations would not only make the app look much better, but more importantly it adds a layer of accessibility. Once you’re familiar with the images, you can bypass reading the station names altogether, making navigation quicker and more intuitive.

The station images became the defining feature of Better Rail, a unique feature that differentiated the app from the rest.
I didn’t really want to travel to 70 different stations across the country in order to get the images, so I started by grabbing the available station images from their Wikipedia pages, which covered a handful of stations.
After the app’s release, I turned to the users for help, asking them to submit images of missing stations. This not only solved the problem but also created a sense of community around the app. Today, we’ve got images for every single station - a collective achievement.
Development
I wanted to reach as many users as possible, so I built the app using React Native, which allowed building the app for both iOS and Android with a single codebase.
React Native has made significant improvements in the past few years, and it’s already extremely fast by itself.
In order to reduce the API loading times in the UI, I used React Query to fetch and cache data in memory immediately upon launch - even before the user taps the search button.
That way when a user requests the train schedule, the app instantly displays the cached data.
Native Integrations
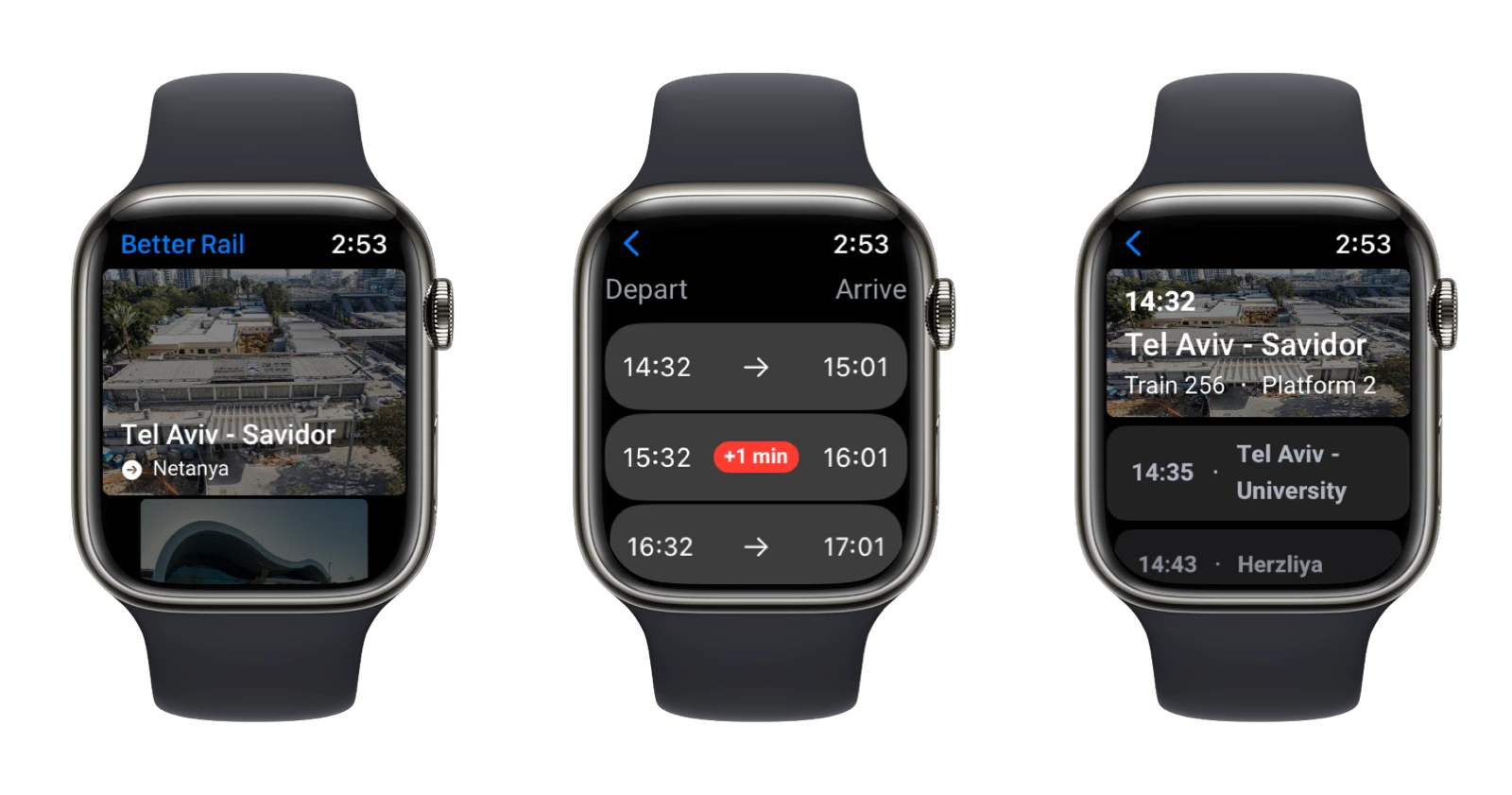
I had wanted to get into SwiftUI for a long time, and I thought building an companion app for the Apple Watch was a great opportunity to try it out.
SwiftUI is a joy. You can see a lot of similarities between React and SwiftUI, such as the declarative nature of the UI, the way the components are built, and the way the state is managed. I highly recommend React Native developers to give it a shot.

The next challenge was to build an iOS homescreen widget for the app.
I wanted to allow users to have a glance on the upcoming train route schedule, potentially allowing them to skip launching the app, and also to provide a shortcut to directly the route schedule screen. The widget became a powerful tool in the daily commuters home screens.

Better Rail Live
I published the project source code in Github, which attracted occasional contributors. But sometimes you get lucky.
Matan Mashraki is a talented developer who happened to open a few pull requests for Better Rail. It seemed like he had a passion for the project, and I reached out and asked if he’d like to work on a new major feature together.
For the next 3 months we developed a system to track the progress of the train in real-time. On iOS we used Live Activities to display the progress on the lock screen, and on Android we’re displaying it in the notification center.

Matan eventually joined me to lead the project, and now we’re good friends, keeping in touch on a daily basis.
Conclusion
Working on Better Rail has been a wonderful journey. It’s one of the projects I’m most proud of. It’s a testament to the power of open source collaboration and community driven development in creating something truly valuable, that impacts the daily lives of thousands of users.
You can find it on the App Store and Google Play. Source code is available on Github.